活用 Google Optimize,大幅簡化 A/B Testing 難度 | Modern Web 議程分享
不可否認,修改網站是大事,但不少用戶往往未能以嚴謹態度來面對它;常見情況是,老闆或資深設計師僅憑個人喜好來決定修改方向,缺乏客觀數據佐證,落得使用者不買單的下場,只好啟動二次開發,徒增成本開銷。
為避免落入上述窘境,越來越多人意識到 A/B 版本測試的重要性。但許多做過 A/B Testing 的人直言它是苦差事,只因經常要採用特性切換(Feature Toggle),把想要的功能通通做出來切換,此外還須做角色分流,這些都需要不斷開發與發佈,後續還得追蹤成效,整個過程極為耗時。
著眼於此,新加坡商鈦坦科技資深工程師 Kyo 賴學誠在「ModernWeb'21 VIRTUAL EVENT」中,發表「做 A/B Testing 好難,你有試過 Google Optimize 嗎?」演說,希望引導聽眾瞭解如何簡單利用 Google Optimize,並整合 GA(Google Analytics)、GTM(Google Marketing Platform),順利實作跨專案的 A/B 版本測試。
透過 A/B Testing,提高轉換率、滯留率與利潤
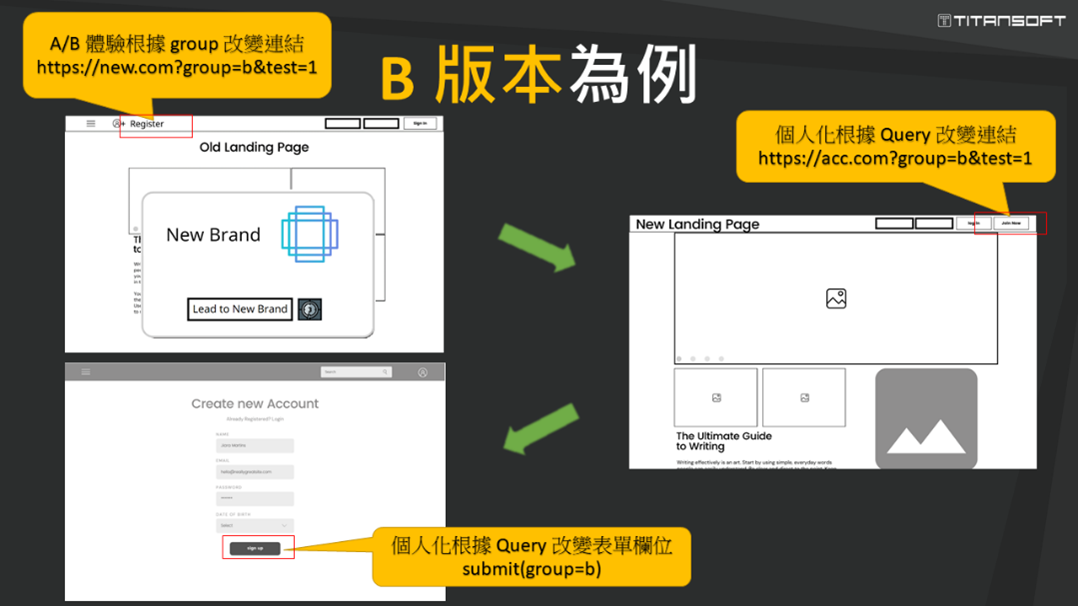
Kyo 指出,近期他參與一項 Branding 轉換專案,期望藉由最佳的登陸頁(Landing Page),將使用者從舊品牌導向新品牌,因而利用 Google Optimize 來實作 A/B Testing。之所以選用 Google Optimize,在於它能幫助用戶化繁為簡,僅需在前端做變動,不需要頻頻 Release 專案,可節省許多時間。
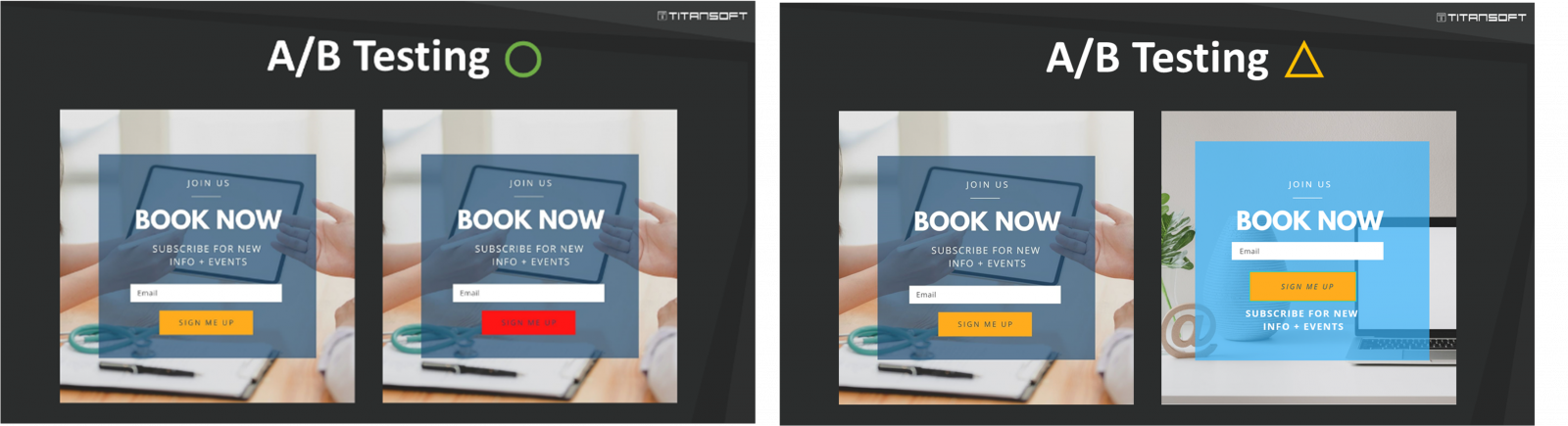
Kyo 先介紹 A/B Testing 是什麼,他提出兩個登陸頁面,各以橘色、紅色為背景,希望經過測試,得知哪個版本較受到青睞,進而提高註冊率;像是這樣兩者差異不太、易於追蹤成效的狀況,即是理想的 A/B Testing 範例。否則假使兩邊背景圖、顏色、按鈕位置、文字全都不同,形同加入過多變量,後續即使得知哪一版本成效較佳,也無法探索是哪一點吸引使用者,導致日後難以持續優化。

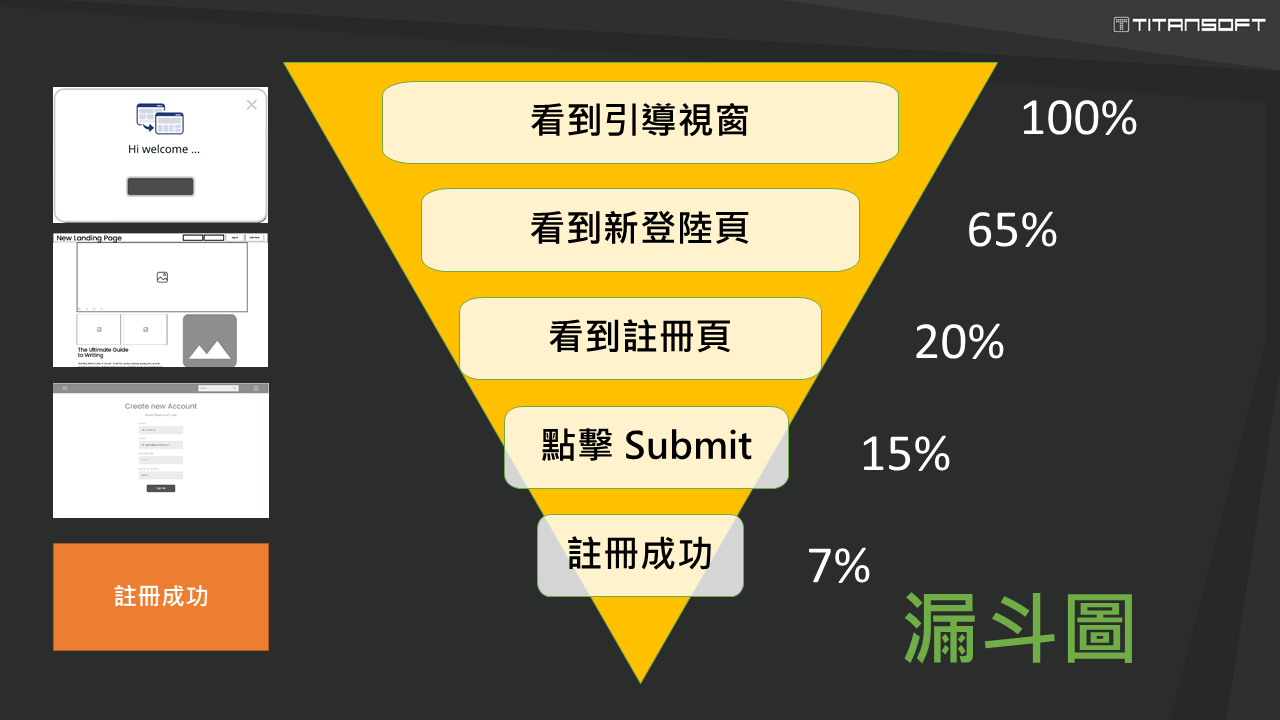
為何要做 A/B Testing?最主要的目的是希望提高轉換率、滯留率和利潤,讓使用者多造訪、多停留、多註冊他的網站,如此即有機會多付款、多成交。假使每個月做一次 A/B Testing,每次增加 5% 轉換率,一整年下來即可產生 80% 優化效果,效益可觀。
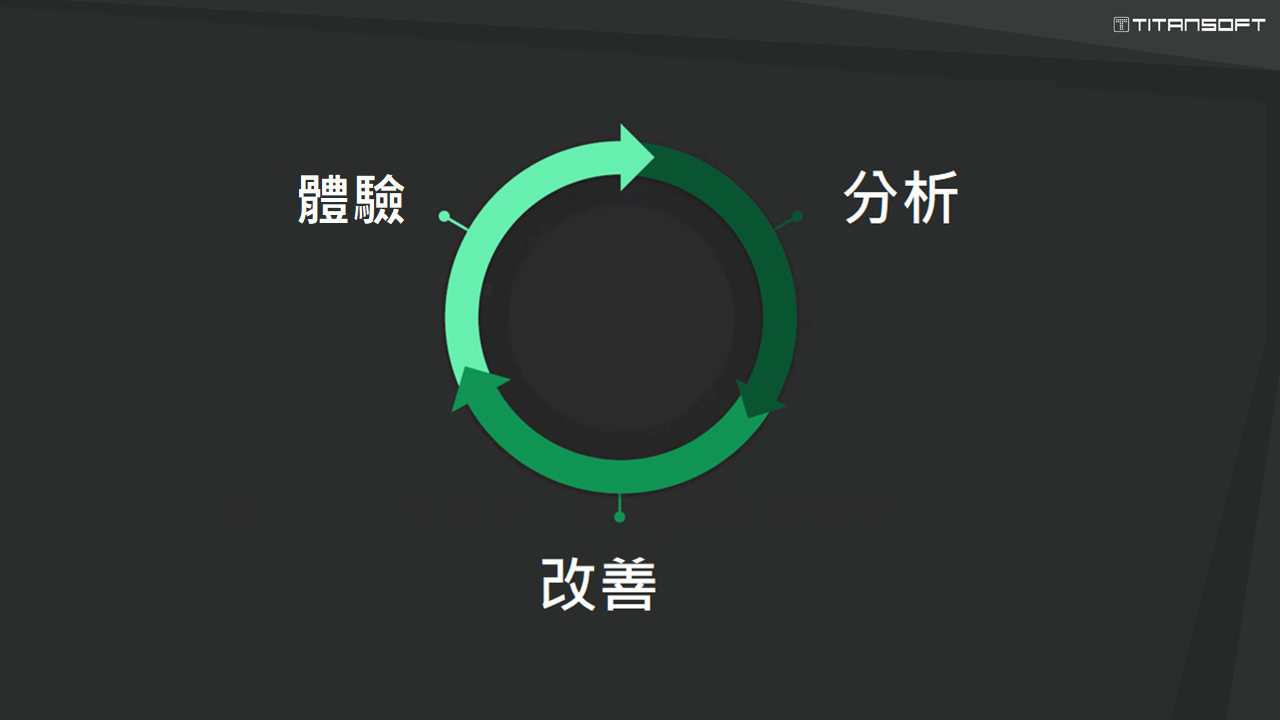
藉由八大步驟,觸發不斷的循環精進
談到 A/B Testing 做法, Kyo 提供 8 個參考步驟,依序是「取得測試工具」、「定義成功指標」、「定義要驗證的想法/想釐清的問題」、「建立相對應的變化」、「開始實驗並測量」、「分析結果」、「紀錄學習與思考下一步」,及「重複做體驗」。

第一步先有測試工具,如 Google Optimize 即是一例,但坊間還有許多類似工具,大家可根據自身需求來選用。接著定義像是提高註冊率、提高付款成交機率、提高某個促銷 Banner 的點擊次數等成功指標。然後定義你的想法或想要釐清的問題,例如你想知道較亮或較暗的設計,哪一個能提高轉換率。
有了驗證題目後,可利用測試工具建立一些對應的變化版本,再實驗這些變化的效果如何。進入實驗階段,可運用 GA 來追蹤成效,或透過 API 模式、將實驗結果打到自家後端環境來記錄成效。最重要的是,每次測試完後一定要分析各種實驗結果,檢視當初的想法是否獲得印證,後續再重複做實驗,一直不停地循環改善,讓你的網站越來越精進。

接著 Kyo 介紹 Google Optimize 操作之道。首先用戶需安裝 Google 提供的擴充功能,以便於在 Chrome 直接編輯想做 A/B Testing 的網站,並且呈現與記錄想要的變化。當進入 Google Optimize 首頁、按下「設定」後,會得到容器 ID,可簡單利用它與 GTM 整合,加上後續還會再填入 GA 代碼,此時用戶就能把 GA、GTM、Google Optimize 通通整合在一起,方便做任何追蹤與更新。
設定完成後用戶按下「建立體驗」,可選擇想要的體驗,包括 A/B 版本測試、個人化體驗。一旦選擇 A/B 版本測試後,可透過其畫面新增變化版本,進而設定分流、例如 50% 權重,讓一半使用者到原始畫面,另一半到變化版本,兩邊都能累積足夠樣本,以利判斷 A、B 哪一個實驗效果較好,例如誰的按鍵點擊次數較多。


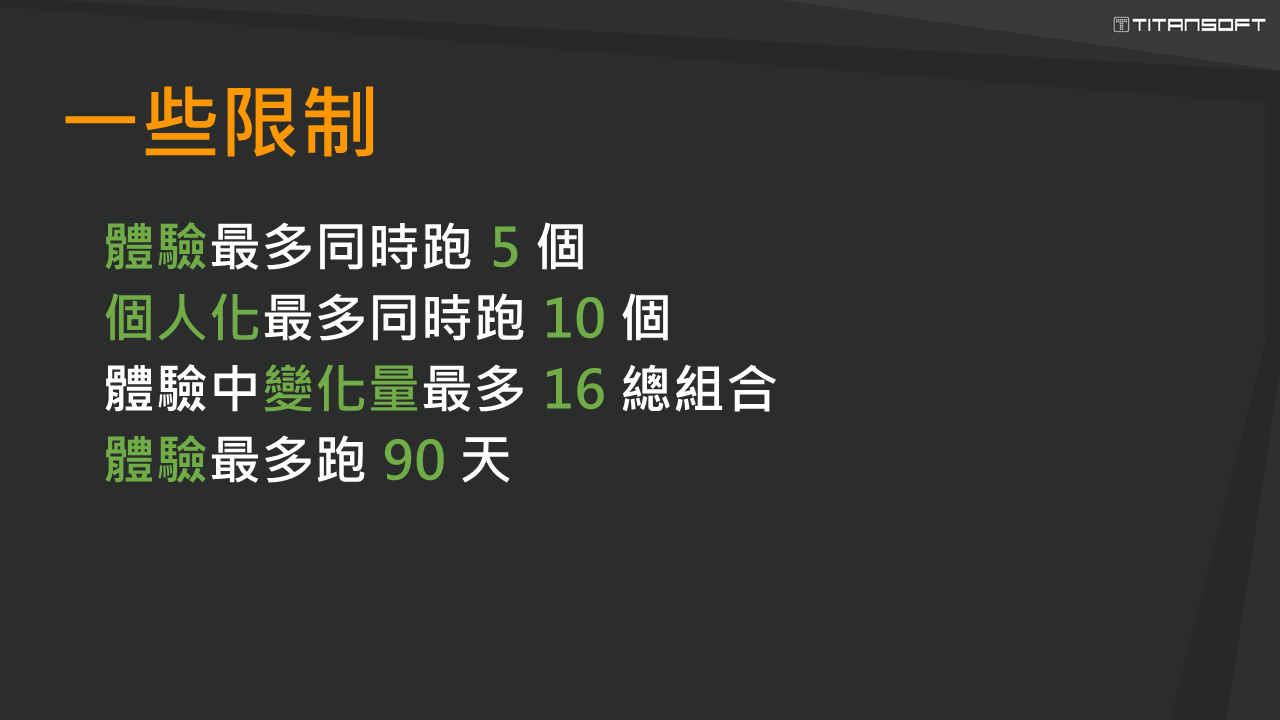
另一方面, Kyo 不忘點出相關限制與地雷。在 Google Optimize 環境下,同時間最多只能跑 5 個 A/B 測試體驗、10 個個人化體驗;至於這些體驗的變化量,以 16 種組合為上限,且最多只能跑 90 天,之後就自動終結。
前述限制,連帶會產生一些地雷。用戶在做完實驗後,切記要關閉當初開設的種種體驗,否則等到 90 天自動關閉後,容易出現一些預期外的狀況,甚至原本想持續採用的 B、C 或 D 版本功能都可能莫名失效,因而導致最終使用者抱怨。另一個地雷在於,若已通過「最佳化工具」的安裝狀態驗證,後續每次修改變化時,非必要時不要重新驗證,避免驗證失敗而多花許多時間。
最終 Kyo 提醒,體驗時間務必夠長,至少兩週到一個月,不要短短一天就下結論;此外建議要收集足夠樣本,最好達到總體使用者的 10% 比例。再者避免因為變化過大、以致整個網站彷彿變成新網站,如此就算有些新 Feature 吸引訪客,你也無從得知,反而容易誤解了目標改善的原因。假使你的體驗當中設定一些國家的限制,例如針對某些國家使用 ModHeader 擴充套件來改變 IP 與國別,切記仍須使用 VPN,否則你設定的這些限制將不會產生效果。

原文出處:【iThome】
🟥 對於我們感到好奇嗎?前往更多平台與我們抬槓~
【 FB 粉絲專頁,促咪ㄟ都抵加~】
👉 https://gotica.io/鈦坦粉專/Website
【 Medium 看更多好文分享!一起 Never Stop Improving!】
👉https://gotica.io/鈦坦好文/Website
【鈦坦人也斜槓? YouTube 頻道拍影片說故事!】
👉 https://gotica.io/鈦坦影院/Website
【好奇軟體工程師的一天,都在忙什麼嗎?】
👉 https://gotica.io/鈦坦人日常/Website